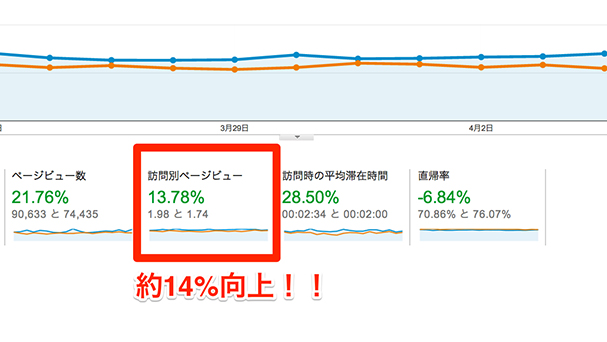
僕が運営するメインのブログでもStingerを使っていますが、デフォルトの「左コンテンツ、右メニュー」から「左メニュー右コンテンツ」にした事で、PV率が14%も向上しました。
具体的には、1ユーザー当たりの回遊率が平均1.74だったものが、1.98と0.24ポイントの向上です。
月間アクセス数が5万のサイトであれば、旧PV数87,000、新PV99,000と1万ページビュー以上もプラスに作用した形となりますが、アクセス数が多いサイトであれば回遊率が0.1ポイント向上するだけでも総ページビューはかなり大きく向上する事になります。
ページビュー向上の為に行ったのは、カラムのメニュー部分とコンテンツ部分を入れ替えただけ。
簡単なことですが、ここまで効果が現れたのには正直驚いています。
修正内容とページビュー増加の効果

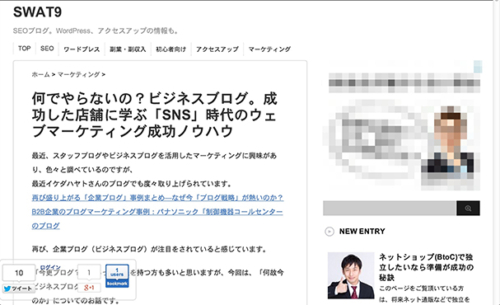
↓変更後

行った修正は、右左を入れ替えた事のみです。

計測を行ったのは19日間と少ないですが、月間PVが10万以上のサイトなので、数ヶ月のスパンでみても大きなズレは起こらないでしょう。
Stinger3での設定
現在運営しているサイトの中でブログ形式のものは9割がたStingerを利用させて頂いています。
構造化されたコーディングもSEO的にプラスに働きますし、元のデザインがシンプルなのでカスタマイズもしやすく気に入っています。
左メニュー
style.cssの
[css]
#wrap #wrap-in #side {
float: left;
width: 336px;
}
#wrap #wrap-in #main {
float: right;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
[/css]
のfloatのleftとrightをそれぞれ入れ替える。
下記のようになればOK。
[css]
#wrap #wrap-in #side {
float: right;
width: 336px;
}
#wrap #wrap-in #main {
float: left;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}[/css]
これだけで、左と右が入れ替わります。ソース上はコンテンツ部分から読込が始まるのでSEO上のデメリットは無いと思われます。
レイアウト変更のまとめ
人がウェブサイトを閲覧する時、左上から見ていくとされているので、左側にメニューがあると、記事を読み終わった後に他のページへアクセスしやすい部分がページビュー向上につながったと考えています。
また、Stingerのメニューで追尾型広告が設定できますが、僕はここに『人気記事一覧』を表示させることで回遊率を上げる工夫をしています。
サイト全体のページビュー率が低いと悩んでいる方は、お試しください。