Googleが2015年4月に実装した「モバイルフレンドリー」という、スマートフォンでの閲覧に適したページであるかを判断するアルゴリズムがあります。
そのモバイルフレンドリーに対応する方法としてホームページのレスポンシブ化という、言葉が広まりました。
今回の記事では、そもそもレスポンシブ化とは?具体的に、今のインターネット利用端末状況を例に出し、レスポンシブ化のメリット・デメリット、流れ、そして予算間を理解出来る記事になっています。
1.ホームページのレスポンシブ化(スマホ対応)とは
ホームページの「レスポンシブ化」とは、ホームページを、パソコンやスマホ、タブレットのデバイスに関係なく同じURLで、なおかつ、各種のデバイスの幅に合わせて反応よく(レスポンシブに)サイトを表示させるようにすることを意味します。このようなサイトを構築する方法を「レスポンシブWebデザイン」と言います。
レスポンシブ化についてのGoogle評価
レスポンシブWebデザインはGoogleで推奨されており、実際にGoogle ウェブマスター向け公式ブログにてメリットが記載されています。GoogleはSEO上でメリットがあることも記載してあります。
(以下引用)
- PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
- ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。
2.現在のインターネット利用端末状況
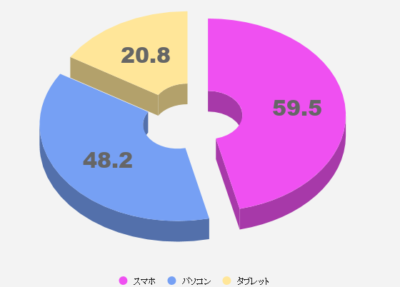
インターネットを利用するデバイスはパソコンだけではなく、スマホ、タブレットが普及をしていますが、総務省が2019年に発表した「情報通信白書」によれば、2018年のインターネット利用率(個人)は79.8%となっています。また、端末別のインターネット利用率を見ると、「スマートフォン」(59.5%)が最も高く、「パソコン」(48.2%)を11.3%上回っている結果になっています。

3.レスポンシブ化と、スマートフォン表示の重要性
冒頭でお伝えしましたが、Googleが2015年4月に実装しました「モバイルフレンドリー」の以降に、2019年7月から「すべての新しいウェブサイトにおいて、モバイルファーストインデックス※を適用する」と発表がありました。
簡単にお伝えすると、パソコンサイトではなく今後は、モバイル(スマートフォン)のサイトを優先し評価していくという発表になります。背景には、急速なスマホ(スマートフォン)の普及によるもので、パソコンよりもスマホでのサイト検索、及び閲覧する人が増えたことを指します。
Googleは世界最大の検索ツールですので、インターネット業界全体で、今後はますます、スマホサイトの重要性が加速するでしょう。
最近では、2020年1月にありました「コアアップデート」により、より一層、ユーザーファーストになった経緯もあり、スマホで検索される、ウェブサイトを使う方に向けた、取り組みが加速しています。
スマホ未対応の場合は検索結果に悪影響をもたらす??
Googleのモバイルファーストインデックスにより、スマホ未対応サイトの場合、検索結果での上位表示は難しくなるでしょう。理由は、上記のとおり。
検索結果での上位表示はサイトへ訪問するユーザー数に大きく影響します。レスポンシブ化による、スマホ対応は、Webサイトを運営している会社、お店にとって、とても重要な要素になります。
Googleの検索ユーザーがスマホが多いということは、今後、時代の流れに乗り遅れた方が、もしいるのであれば、大きな遅れを取り、業績に関わってくることでしょう。自社サイトがスマホ対応せず、競合となる他社がスマホ対応をしていた場合、検索結果の順位にも差がつくのも、想像すれば分かりますよね。
4.レスポンシブ化のメリット・デメリット
レスポンシブWebデザインについて、どんな特徴があるのか、活用する上で理解しなければいけないと思いますので、メリット、デメリットを紹介していけたらと思います。
4-1.レスポンシブ化のメリット
SEO対策でのメリットを含めると、レスポンシブ化にするメリットは3つあります。
・更新やメンテナンスなどの管理がしやすい
レスポンシブWebデザインのメリットの1つは、管理・運用の簡単さになります。
レスポンシブWebデザイン以外でスマホ閲覧をする場合、スマホ用サイトとパソコン用サイトと別々に構築管理をしなければいけません。
ですが、レスポンシブWebデザインの場合だと、パソコン向け・スマートフォン向けのようにソース(HTML・CSSなど)を分ける必要がないので、コンテンツを追加・修正する際の工程を最小限に抑えることが出来るので管理しやすいのです。
・SEO対策に効く
SEO対策に強い理由は、URLが統一されていることです。
今回のレスポンシブWebデザインは各ページのURLがひとつである点も特徴になります。
通常、スマホ用・パソコン用にあるそれぞれのURLは、SEOの重要な要素である被リンク(外部サイトからのリンク)を分散してしまうため、SEOの効果も半減してしまう可能性があります。
レスポンシブWebデザインは、URLが統一されているため、デバイスの種類に関係なくひとつのページとして検索エンジンに評価してもらうことができるのです。
・新デバイスにも対応可能
今の時代スマホやタブレットが急速に普及し新たなデバイスの誕生も可能性としてありえます。そのな、新たなデバイスが誕生した場合でも、対応出来るのが、レスポンシブWebデザインの強みのひとつだと言えます。
先程、説明した通り、レスポンシブWebデザインの場合は、デバイスの種類に問わず、画面サイズに合わせて自動的にWebページを表示することが出来ます。今後、各デバイス向けに一回一回サイト構築することなく、新たなデバイスに対応する手間や労力を減らすことが可能です。
4-2.レスポンシブ化のデメリット
ホームページにとって最適な方法を選択する必要があるので、メリットだけではなく、デメリットについても見ていきましょう。
・デバイス別に詳細な調整が出来ない
レスポンシブWebデザインでは画面サイズに合わせて自動的に表示させることができることが魅力ですが、その反面、各デバイスに合わせたデザイン・レイアウトの細かなこだわりを反映させることが難しいいうことが問題です。
例でお伝えすると、パソコンの画面では大画面で表示出来るため、多くの情報を表示出来ますが、スマホのような小さい画面では表示させる情報を少なくするといった調整が出来ないためすべてのデバイスで共通の情報が表示されます。
・データ容量の大きさに注意が必要
レスポンシブWebデザインは、ひとつのソース(HTMLファイル)で容易に管理できますが、パソコンと同じ大きさのデータをスマホでも読み込む必要があるため、表示に時間がかかってことがあります。
パソコンでは大きな画像や埋め込み動画もスムーズに表示されるよう出来ていますが、スマートフォンの場合は、読み込みことに時間がかかってしまいます。
大きいファイルを使わないように心掛け、必要以上の容量を使わないようにしましょう。掲載画像には画像圧縮ツールを使用するなどしたほうがいいと思います。表示速度が遅くなりすぎないよう注意を払って管理しましょう。
ウェブサイトの表示速度をチェックしたい時は、Googleが公式に提供している「PageSpeed Insights」というサービスがありますので、是非活用ください。
5.既存サイトのレスポンシブ化の流れ
レスポンシブWebデザインは、ひとつのhtmlファイルを全てのデバイスが読み込みを行い、デザインに関してモニター幅を別のCSSファイルを読み込んでデバイスごとにフィットするレイアウトデザインで表示するデザイン手法になります。
レスポンシブ化を行うに当たってポイントとして考えられることは2つです。
ポイントはcssファイルがレスポンシブ化
現状サイトがcssファイルでデザイン装飾の設定をしている必要があります。もし、cssファイルで装飾デザインをしていなければ、レスポンシブ化の手法は使えません。
ひと昔前はcssファイルを使ってレイアウトデザインを設定するのではなく、htmlファイルのテーブルタグ(table)でサイト全体のレイアウトデザインをするのが一般的でした。
このテーブルタグでレイアウトデザインを設定している場合はレスポンシブ化は不可能になりますので、別途スマートフォンサイトを制作するか、サイト全体のリニューアルをオススメします。
htmlファイルの記述の仕方にもポイントが
cssファイルでレイアウトデザインの装飾を行っていたとしても、良いというわけではありません。
実は、htmlファイルへの記述の仕方がレスポンシブデザインに向いていない場合があり、その場合はレスポンシブ化が出来ません。例えば、列の項目が多いテーブルを使っていたり、画像の大きさが小さくてレスポンシブWebデザインにスマホデザインが対応させるのに向いていない場合などがあります。
レスポンシブ化は複雑!!
上記2つのように、レスポンシブ化は複雑でありしっかりした条件が整っていないと、現状サイトをレスポンシブ化するのは難しいのです。
現状サイトの作りによってはサイト全体をリニューアルしたほうが割安な場合もあるので、検討されている方は、一度、制作会社に確認を取ったほうがいいでしょう。
結論ですが、レスポンシブ化が厳しい場合は基本的には現状サイトのリニューアルをオススメしています。
6.既存サイトレスポンシブ化のおおよその費用
レスポンシブWebデザインを使って既存サイトをレスポンシブ化出来るかの情報はいかがでしたでしょうか?
本当に出来るか不安になっていきますよね。リニューアルしたほうが、安い場合もありますので、検討してみてください。
おおよその費用間になりますが、まとめましたので、最後にお伝え出来たらと思います。
事前にお伝えしますが、レスポンシブ化に対応するためにかかる費用のメインは、プログラマーの人件費になります。基本は、対応するページ数によって料金が増えていきます。
また、新規で、レスポンシブ仕様のホームページを制作した場合、企画、ディレクション費、デザイン費などが加わりますのでご注意を。
今回のレスポンシブ化は利点が多くありますが、デメリットもあります。デメリットについては、4-2.レスポンシブ化のデメリットをご覧ください。
レスポンシブ対応の費用相場
| 費目 | 平均的な相場 |
| 既存ホームページ レスポンシブ化 |
1ページあたり1万円〜3万5千円 |
| 画像調整 | 1点あたり2千円〜6千円 |
| レスポンシブサイトを新規制作 | コーディング費用の1.5倍〜2倍前後 |
既存ホームページのレスポンシブ化
既存のホームページで、レスポンシブ化を考えている場合、ソースコードに「viewport(ビューポート)」というmetaタグを記述し、さらに対応させたい端末それぞれにCSSを用意する必要があります。
上記の作業をすることで、ユーザーの端末ディスプレイの横幅サイズを読み込んで表示サイズを一致させることが出来ます。
端末によって画像・テキストの表示方法を変えたり、表示/非表示を指定したりすることが可能になっています。
費用の相場は、表でお伝えしたとおりになりますが、下層ページのレスポンシブ対応が
1ページあたり1万円~1万5,000円前後
トップページが2万円~3万5,000円前後
近年はレスポンシブデザインが一般化していますので、以前よりは相場が下がりつつあるようです。
注意する点は、ブレイクポイント(※)を増やすと料金が増すこともあります。
画像調整
レスポンシブ対応が完了したとしても、スマートフォンの小さなディスプレイで横幅が極端に大きい画像などを表示してみると、画像が画面から飛び出したり、縦横のバランスが崩れて歪んでしまったりすることがあります。
このような、画像が崩れた場合、防ぐ対策としてはCSSの記述を変更して調整する、もしくは、画像自体のサイズを変更する必要があります。画像調整の場合、制作会社によって追加費用がかかりますので覚えておきましょう。
一般的な費用の目安としては、トップページのメイン画像などの大サイズが1点あたり4,000円~6,000円前後、商品画像などの小サイズが1点あたり2,000円~3,000円前後になります。依頼する会社によってまちまちですので相談してみるといいでしょう。
一例ですが、画像の点数が多いホームページの場合だと、思わぬ高額になることもありますので、レスポンシブ対応の費用と別に画像調整の費用が発生するのか、発生する場合いくらなのかを事前に話しておいたほうがいいです。
レスポンシブサイトの新規制作
レスポンシブ仕様といっても、何か特別なことをすることはなく、基本的な工程はwebサイトを新規制作する場合と同じでホームページと変わりません。料金については1ページあたりの単価を設定している制作会社は少ない印象です。そのため、コーディング費に加算されるのが一般的です。
目安としては、パソコン用(あるいはスマホ用)どちらも単体サイトのコーディング費用×1.5倍~2倍前後になります。
最近ではレスポンシブデザインを標準費用としている制作会社が増えていて、全10ページのホームページでコーディング費用が1ページ1万円なの場合、レスポンシブ対応の費用としてはトータル費用、15万円~20万円前後はかかります。レシポンシブデザインが標準な費用としているため、対応費用は個別に設定していない制作会社も増えています。
見落としがちな費用にも注意
上記で説明した内容で、画像調整を行なう場合、オプション料金が発生することがあるので注意です。
また、レスポンシブ対応に伴って、動的コンテンツ(スライドショーなど)を制御しているJavaScriptに編集を加えると、制作会社によっては別途料金がかかることもあります。
7.ホームページの種類や規模、制作方法によって、レスポンシブ費用は変わる
| ホームページの種類・規模・制作方法 | 平均相場 |
| コーポレートサイト(全15ページ前後) のレスポンシブ化 |
16万円~24万円 |
| サービスサイト(全20ページ前後・ レスポンシブ仕様)の新規制作 |
60万円~75万円 |
コーポレートサイト全15ページ前後
一般的なコーポレートサイト(会社概要や事業内容が記載されたサイト)であれば、10〜15ページ前後に治ることがほとんどになります。
その場合、既存ホームページのレスポンシブ化の費用はシンプルに単価×ページ数で決まるため、それほど費用がかさむことはありません。
例えば、全15ページのコーポレートサイトにレスポンシブ対応が施す場合、一般的な費用の相場は16万〜24万前後になります。内訳は、
- トップページ:2万〜3万5千円
- 下層ページ:1万〜1万5千円
もし、さらにコストを下げたい場合は、トップページや会社概要など、アクセス数の多いページに限ってレスポンシブ化するのも1つの手段かもしれません。
サービスサイト全20ページ前後・レスポンシブ仕様
新規制作で、レスポンシブ仕様のホームページ作成した場合、レスポンシブ対応の費用の他に、企画・ディレクション費、コーディング費などがかかります。
仮に全20ページのサービスサイトをレスポンシブデザインでゼロから構築する場合、平均の相場は60万円~75万円になります。内訳は、
- 企画・ディレクション費:15万円~20万円前後
- コーディング・デザイン費:30万円前後
- レスポンシブ対応費:15万円~24万円前後
価格差の出る理由
レスポンシブ化が一般的に広まってきた今、制作会社ごとの料金差は小さくなってきているものの、一部の会社では「管理費」「メンテナンス費」などの費目で費用の上乗せをしようとするケースがあるようなので注意しましょう。
事前に抑えておきたいのは、レスポンシブ仕様をお願いした場合、管理費やメンテナンス費はかからないので、注意ください。
サービスの性質上、次世代のスマートフォン端末に対応するためにCSSを追加したりすることはありますが、その際にかかるのは、あくまでプログラマーの人件費のみです。
8.実際にレスポンシブ対応の料金表を調べてみた
見積金額をWebサイトでチェックしたところ、公開している、だいたいの見積金額が公開されていましたので、ご紹介します。
A社
| 費目 | 料金 |
| デザイン案(1案) | 150,000円~ |
| ページ単価(トップ) | 100,000円~ |
| ページ単価 (A4程度) | 25,000円~ |
| 問合せフォーム | 50,000円~ |
| 企画管理費 | 制作費合計の10% |
B社
| 費目 | 料金 |
| デザイン案 | 60,000円 |
| 企画・構成費 | 30,000円 |
| トップページ | 20,000円 |
| 下層ページ | 56,000円 |
| 問い合わせフォーム | 12,000円 |
| WordPress導入・カスタマイズ | 60,000円 |
C社
| 費目 | 料金 |
| デザイン案 | 150,000円 |
| 企画・構成費 | 150,000円 |
| ディレクション | 150,000円 |
| 環境構築 | 50,000円 |
| 貴社特別値引き | -150,000円 |
制作会社それぞれの見積ですが、費目など様々なので、見積を依頼された場合は、費目、1つずつ確認をしていくことをオススメします。
9.まとめ
今回の記事では、レスポンシブ化について、今の時代ならではのインターネットの普及調査から、レスポンシブ化とはや、レスポンシブWebデザインとこれからのWeb業界を切り開いていく仕組みについて説明をしてきました。
これからも、パソコンの需要はかかせませんが、それ以上に、スマホユーザーのネット利用率が高まっていると考えていいでしょう。
そのため、会社やお店のWebサイトは、ユーザーの動向に合わせて、変化をしていかなくてはいけません。現に最近のWebサイトでは、動画を活用した、トップページも広まっており、ものすごく早いスピードで、変化しております。
取り残されることなく、スピードの変化についていくことが、Webサイトから集客を継続的に行う要でしょう。

